|
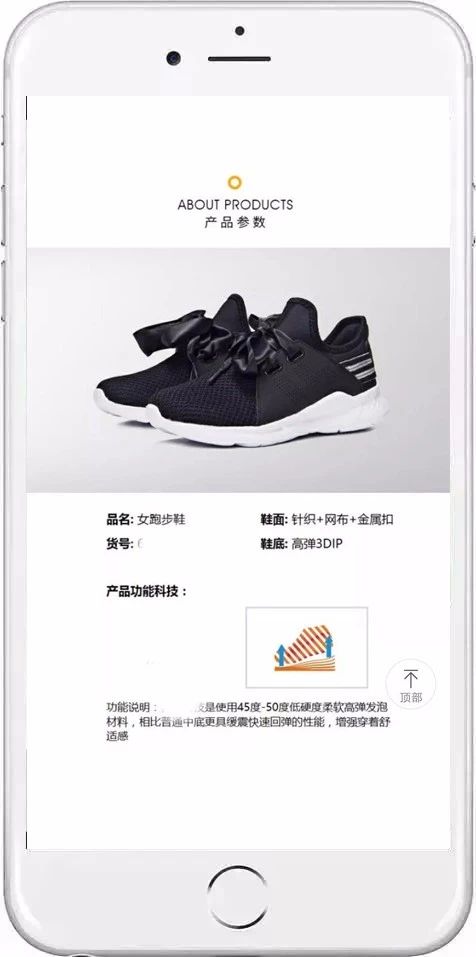
這位小伙子這么有眼光,貼心的小編怎么能不幫忙解決呢。于是在我的一番排查下,最后小編只能說:恕小編無能,這樣的落地頁小編也無力回天啊。 著陸頁整體布局較滿,容易給用戶帶來視覺負擔;且主體顏色和自身產品色不搭,也沒有很好地展示產品;某些字體較小,瀏覽起來較為困難;文案也不夠戳痛點…… 
毫不夸張地說,有點擊沒對話80%都由于落地頁不給力,因為著陸頁負責承載流量;而移動端著陸頁的重要性就占據80%(除個別傳統行業),因為這是一個移動互聯網時代。 那也許此時有人會說:我知道我的著陸頁有問題,可我們這沒有專業的美工,而我又不懂設計。 所以,如此有才華的小編今天就向大家分享幾招。本文將注意以移動端為例,從手機屬性和用戶習慣兩方面來分析下著陸頁的設計技巧,都拿小本本記好了啊。 
手機屬性01 輕、薄、小說起手機屬性,大家第一反應肯定是輕、薄、小。而在著陸頁設計中,小為重點,重要性為100%。 一般情況下,手機尺寸大則6寸,小則3.5寸,一只手便可拿住。 所以,我們在設計時要注意設備的尺寸,以此來確定圖片的大小,避免規格不同,造成圖片展示不完整等。 設計優化方案: 符合手機尺寸 目前情況下,大多數手機滿屏尺寸為720*1280像素,即9:12的構圖比例。 建議設計時尺寸為:寬度720px,高度1000px。 02 縱向展現外形也隸屬于手機屬性的一類。而手機與PC端最大的區別便是一個橫向顯示、一個縱向顯示。 所以,在設計時,要注意著陸頁設計的形式,注意其構圖思維。
 設計優化方案:
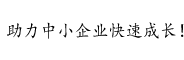
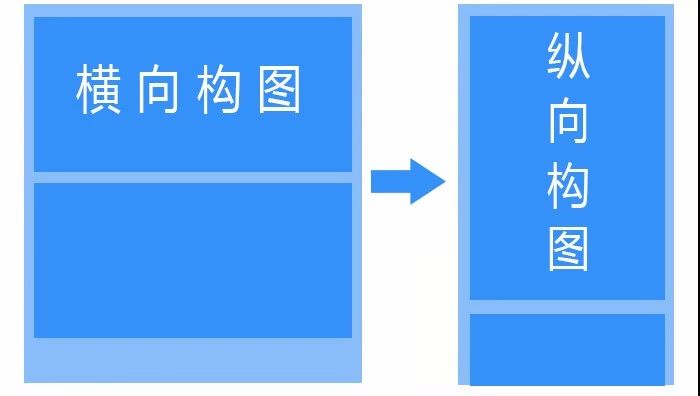
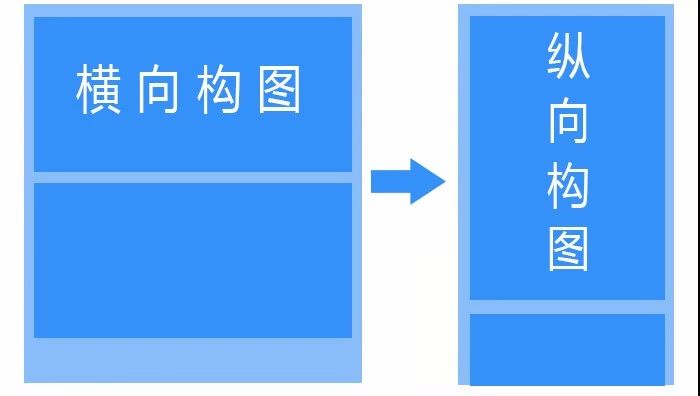
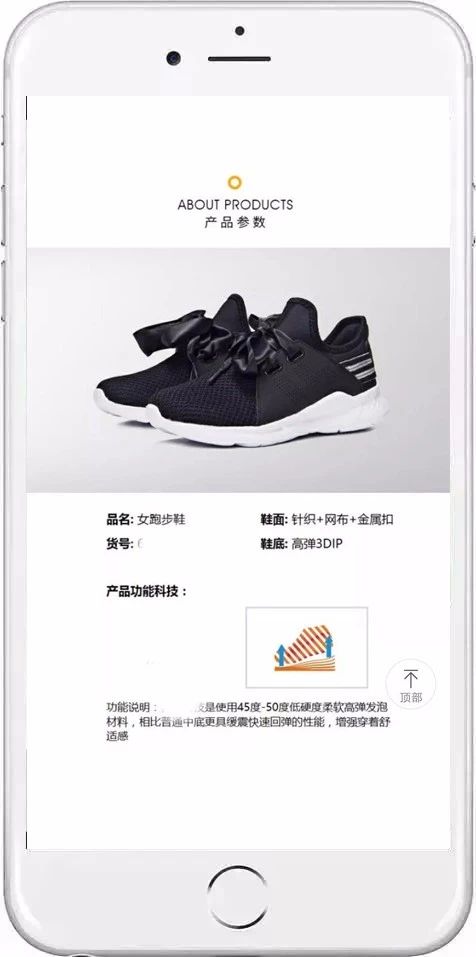
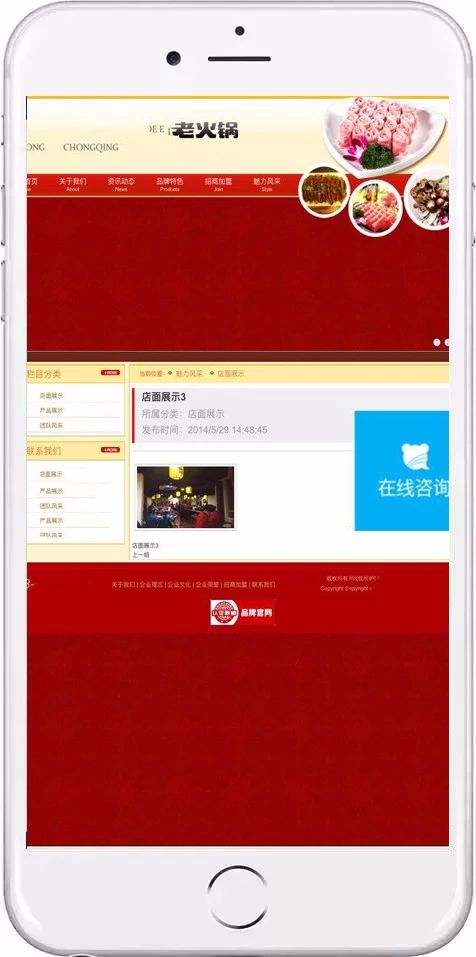
上下分欄 由于PC端的影響,眾多設計師在設計時構圖思維可能會傾向橫向展現。 比如圖一:圖小、字小,不利于閱讀 比如圖二:上下閱讀更符合用戶瀏覽習慣

圖一

圖二 手機形狀小而長,日常瀏覽信息時,我們也會傾向于由上往下。所以,我們要盡量上下分欄,而避免左右分欄。 03 足夠聚焦當我們的眼前是一張白紙,我們的目光會聚焦在整張紙上;若紙上有一個小圓點,我們的目光就會被聚焦。 而自帶小屬性的手機,也意味著用戶的目光會足夠聚焦。 所以,在設計時,我們要能保證用戶可以最大限度記住頁面上的內容。 設計優化方案: 一屏一主題 一屏于手機而言就是最小的信息單元,即用戶可以最大限度看到的信息內容。 而一屏一主題,一方面可以內容一目了然,用戶只需瀏覽一遍便可記住,另一方面減少了信息與信息間的互相干擾。

圖一 
圖二 適當留白 利用斷句符、行間距等對著陸頁上的內容信息進行適當留白。 一方面可使內容信息表達地更有層次感,另一方面可大幅度降低用戶接收信息的難度,提高信息溝通的效率。

圖一

圖二 砍掉上下留白 在面對豎的長方形屏幕時,為了畫面整體平衡,將設計主體居中,會讓用戶的注意力往中間的形狀聚焦。這幾乎是天生和諧的排版設計手法。 但這并不利用我們對產品的展現。
 所以,在對產品進行展示時,要避免上下留白,而是以全屏顯示。

用戶習慣01 跳讀、挑讀“燥”可以說是大部分人的關鍵詞。在海量信息的誘惑下,匆促時間的逼迫下,快時代的發展下,用戶極少有耐心去認真看某些東西。 且目前閱讀環境都較為碎片化,所以跳讀、挑讀便是當代人的特性。 設計優化方案: 利用對比 由于用戶會進行挑讀,所以我們要擅用對比,讓文字有一個層次感,讓用戶看到我們想讓他看到的東西。
 通常對比的展現形式有以下幾種:
大小對比、顏色對比、虛實對比、前后對比 02 滑動速度快跳讀形成的一種現象便是滑動速度快。且在大屏手機的加持下(只是手指上下滑動即可),更是造就了這種現象的發生。 所以,著陸頁內容一定要“一眼見,秒懂”。 設計方案: 一眼見,秒懂 內容信息要簡單化,避免官方化、技術化、行業化的語言。 背景圖勿蓋字 很多情況下,廣告主為了加強用戶對于產品的認知,會采用背景圖+字的形式進行展示。 比如下圖,你愿意瀏覽這類的產品信息嗎? 
上述栗子可以是一個反例。通常,我們要使用這種設計手法時,要滿足以下兩點: 第一,色彩不用太復雜,減少對眼睛的刺激,客觀上延長了用戶的耐心,也就是延長了對本屏信息的閱讀時間。 第二,背景圖上不要蓋字,否則文字和圖像傳遞的信息都會受影響,傳遞效果會被削弱。
 我們經常會說有點擊沒對話,但其實關鍵點就在于著陸頁。
那何為著陸頁?簡單來說便是:一方面是利用營銷理論去套路用戶下單,另一方面便是利用設計去增強用戶體驗。而體驗是前提。 只有用戶能夠將著陸頁完完整整瀏覽下來,才能被你的營銷所套路。
|